Link nach Vorschautexten „[…]“
Avada Theme 3.4
Im Avada Theme 3.4 gibt es nun die Option, dass die eckigen Klammern und Punkte nach den Textauszügen als Link dargestellt werden.
Die Einstellung dazu befindet sich unter den Theme Optionen (Design->Theme Options) im Bereich „Extra“. Der Name dafür ist „Make […] Link to Single Post Page“. Einfach einen Haken dran und fertig.
Avada Theme 3.2, (Zeilenangaben für 3.1.1 in Klammern)
Dies ist ein Tipp zum Hinzufügen von Links bei Textauszügen im Avada Theme für WordPress. Dieser Tipp ist eher für Programmierer gedacht, da die Änderung im Quellcode gemacht werden muss. Bitte die Hinweise unten >> auf der Seite beachten! Alle Änderungen auf eigene Gefahr.
Problem
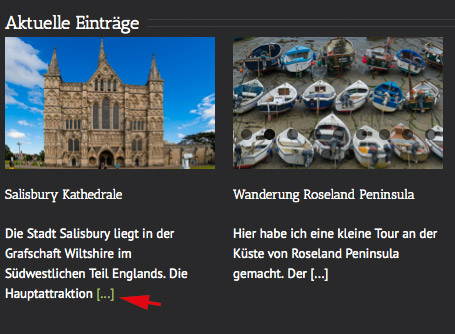
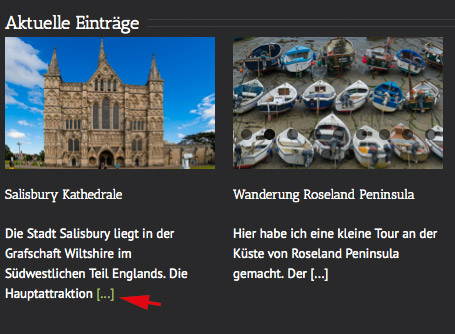
Bei Textauszügen aus Beiträge in einer Übersicht wird dem Textes ein [ … ] nachgestellt. Viele Besucher denken, dass dies ein Link auf den kompletten Beitrag ist, ähnlich einem „Weiter“. Dem ist leider nicht so und die Besucher sind irritiert und finden die Links auf der Headline oder dem Bild nicht.
Lösung
Die Datei „functions.php“ im Avada Verzeichnis wird an einer Stelle um den Eintrag des Links ergänzt.
Beispiel

Änderung
Die Datei „functions.php“ im Avada Hauptverzeichnis wird beabeitet.
- Die Funktion „tf_content“ (function tf_content($limit, $strip_html)) suchen.
In meiner Installation beginnt sie in Zeile 426 (Zeile 453).
- In dieser Funktion folgende Zeile suchen (Zeile 477 (Zeile 499) bei mir):
$content = implode(" ",$content).' [...]';
- Die gefundene Zeile austauschen durch folgenden Code:
$content = implode(" ",$content).'<a href="'.get_permalink(get_the_ID()).
'" rel="">'.' [...]'.'</a>' ;
- Abspeichern und testen
Bei Bedarf können hier auch die Zeichen „[…]“ ersetzt werden. Z. B. durch „Weiterlesen“ o. ä.
ToDo
Aktuell keine Änderung vorgesehen
Wichtiger Hinweis:
- Da bei Fehlern (z. B. fehlerhafter Code) WordPress u. U. nicht mehr funktioniert, ist ein FTP-Zugang zur WordPress Installation unabdingbar. Den FTP-Zugang bitte auch vorher testen.
- Änderungen am Code von WordPress oder einem Theme am Besten zuerst auf dem eigenen PC testen.
- Bei einem Update des Themes wird diese Änderung wieder gelöscht. Einfach die Änderung wieder eintragen.
Avada Theme 3.4
Im Avada Theme 3.4 gibt es nun die Option, dass die eckigen Klammern und Punkte nach den Textauszügen als Link dargestellt werden.
Die Einstellung dazu befindet sich unter den Theme Optionen (Design->Theme Options) im Bereich „Extra“. Der Name dafür ist „Make […] Link to Single Post Page“. Einfach einen Haken dran und fertig.
Avada Theme 3.2, (Zeilenangaben für 3.1.1 in Klammern)
Dies ist ein Tipp zum Hinzufügen von Links bei Textauszügen im Avada Theme für WordPress. Dieser Tipp ist eher für Programmierer gedacht, da die Änderung im Quellcode gemacht werden muss. Bitte die Hinweise unten >> auf der Seite beachten! Alle Änderungen auf eigene Gefahr.
Problem
Lösung
Beispiel

Änderung
- Die Funktion „tf_content“ (function tf_content($limit, $strip_html)) suchen.
In meiner Installation beginnt sie in Zeile 426 (Zeile 453). - In dieser Funktion folgende Zeile suchen (Zeile 477 (Zeile 499) bei mir):
$content = implode(" ",$content).' [...]'; - Die gefundene Zeile austauschen durch folgenden Code:
$content = implode(" ",$content).'<a href="'.get_permalink(get_the_ID()). '" rel="">'.' [...]'.'</a>' ; - Abspeichern und testen
Bei Bedarf können hier auch die Zeichen „[…]“ ersetzt werden. Z. B. durch „Weiterlesen“ o. ä.
ToDo
Wichtiger Hinweis:
- Da bei Fehlern (z. B. fehlerhafter Code) WordPress u. U. nicht mehr funktioniert, ist ein FTP-Zugang zur WordPress Installation unabdingbar. Den FTP-Zugang bitte auch vorher testen.
- Änderungen am Code von WordPress oder einem Theme am Besten zuerst auf dem eigenen PC testen.
- Bei einem Update des Themes wird diese Änderung wieder gelöscht. Einfach die Änderung wieder eintragen.
